
Feugiat Lorem
Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.
The goal was to show on the screens on the outside of the installation what the emotion was of the user of the chatbot at the inside of the installation.
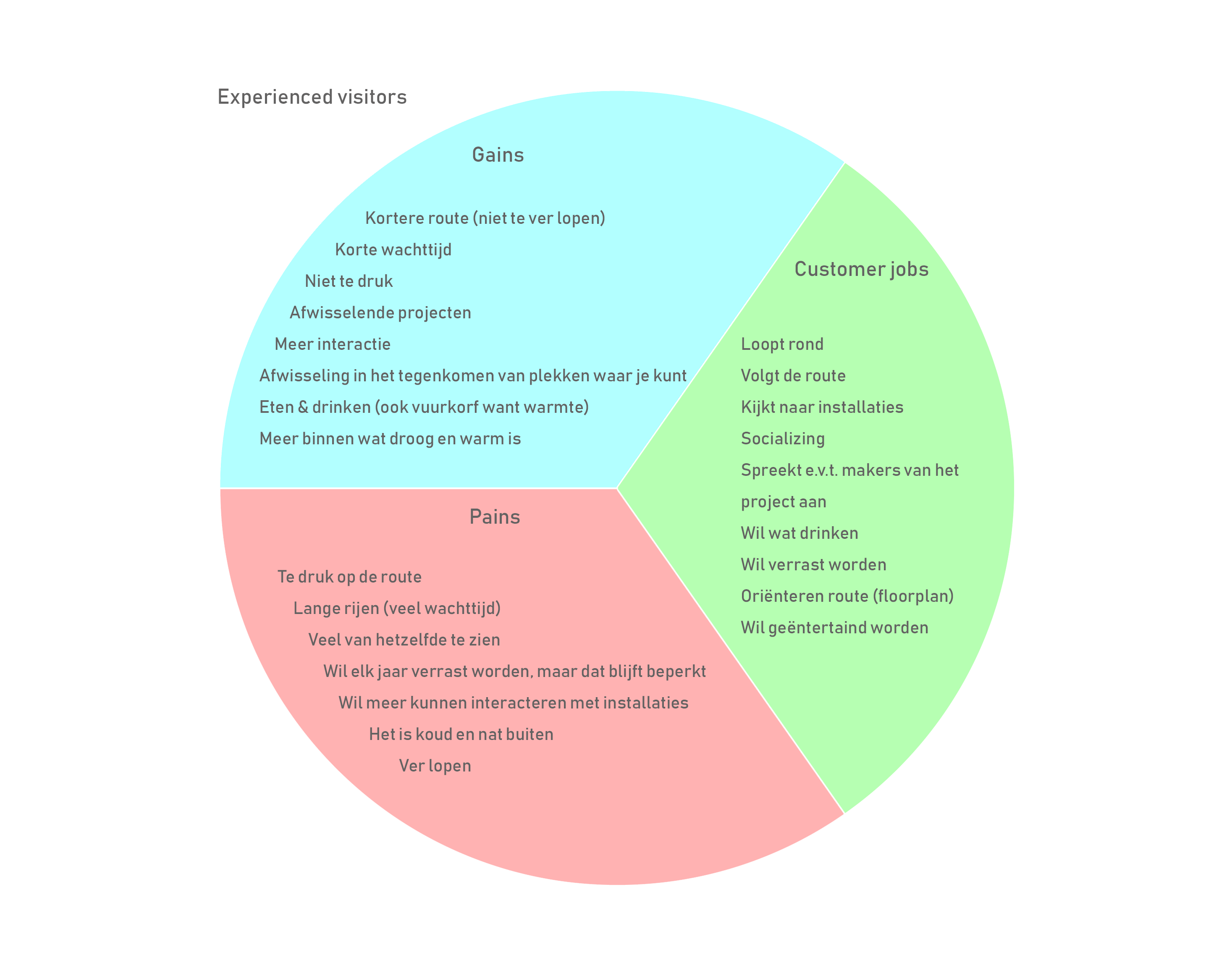
To validate the assumptions of the pains and gains, I worked out a questionnaire for the new- and frequent Glow-visitors. I combined the questions in one Google Form, which got 80 respondents. In this excel sheet is shown what answers are given. This validates a lot of assumptions. What assumptions are validated, is shown in this document.
I've interviewed one of the 3 involved members of the Greenhouse Group, to get familiar with their interests with sight of the company. This form of interview was face-to-face. The results of the person who I interviewed are visible in this research document.

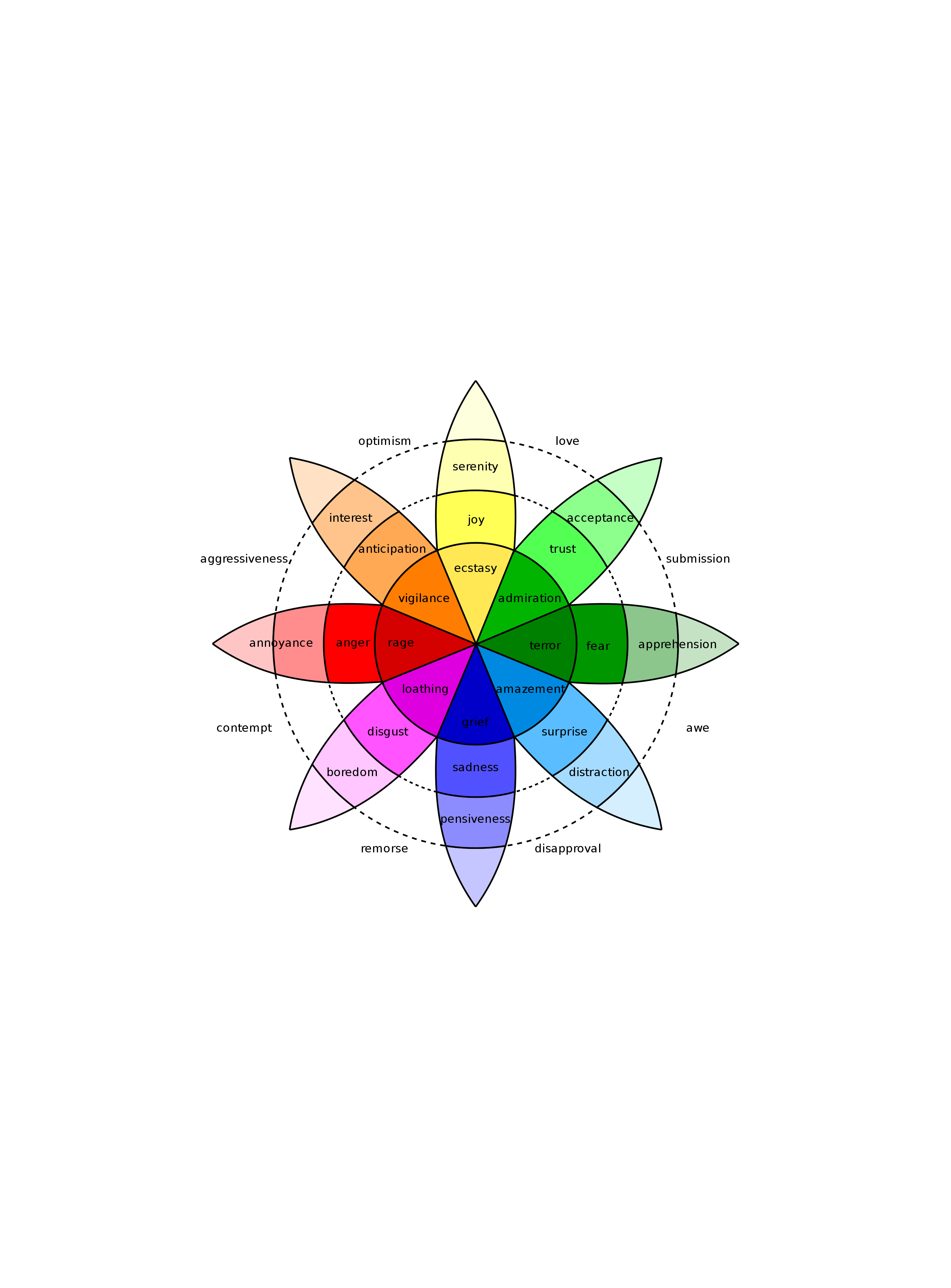
After the questionnaires and interviews I’ve researched the use of color in the field of emotions and which color represents a specific emotion. To form which colors represents the emotions, there was research needed about the use of color per emotion stadium needed. I’ve found the wheel of emotions, a visualization of colors what brands use to give customers an association with a feeling and lots of similar visualizations. In the end I chose to use the wheel of emotion as fundamental base, because this covers the wide field of emotions in a very clear way.
I based further progress on the wheel of emotions, which was visualized with colors and the concerning emotions. The colors and shapes of Stakeholder X were needed to visualize the emotions as well a style-guide for me and the senior-designer, which I created based on the research and Stakeholder X elements. After having user tests about visuals and shapes which represents possible emotions, I made another style-guide, which includes these shapes and patterns, fundamental for the motion-designs what the senior-designer will design.
To form ideas for abstract motion-designs, I did do research to shapes representing emotions. I noticed that there isn’t much available work on this subject. This is the outcome. Because of a lack of information about this subject, I started to collect images with patterns on iStock.com in this document.
The list of emotions was an essential part and of huge need to the copywriters and the software-writer of the chatbot. Important was, that all the emotions would be divided onto Happy, Sad and Angry. Every main-category had 3 levels; light, medium and heavy. The divided emotions are visible in this excel sheet. In the end, the whole team decided to skip the weight, because of complexity of having too many layers in emotions.

Once the senior-designer got the style-guides, he was able to build motion-designs in After Effects. From time to time during this process I gave feedback on his work. Before researching how colors and shapes relate to the spectrum of emotions, I made a mock-up in Illustrator for a motion-design based on a sketch. The senior-designer transformed this mock-up in After-Effects to a first motion-design. This design was needed for Stakeholder X. A couple of weeks later, during the Dutch Design Week, huge changes based on the opinion of Stakeholder X were needed, which made previous research un-used. The final motion-designs based on these changes were shown at the Glow event.
The original visuals were shown at the Dutch Design Week. These were the final designs based on my research, which was shown on the installation consisting of 9 Tv screens without having the chatbot connected yet. The motion-designs were pushed to the screens. This was the result:

To provide Greenhouse Group photos and videos of Glowie (Glowie was called Sara at the DDW), I made several photos and videos. The purpose of this video is showing the result of the motion-designs at the DDW.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.

Lorem ipsum dolor amet, consectetur magna etiam elit. Etiam sed ultrices.
The goal was to let the visitor understand how they can enter the installation and how it works to interact with the chatbot. Another part is that the installation has to look smooth in its design, so the user of the chatbot and the visitor can look at the entire installation without noticing the equipment.
The design of the installation was still explorative, besides it needed LED-tiles (which eventually became TV-screens) and a chatbot. During a brainstorm, I’ve made several sketches of how the installation could look like and what the best place could be to stand during the Glow event. In a team-meeting, all the team-members showed their idea and the whole team voted unanimously for the design the senior designer made. This design wasn’t practical, so for that I needed to make a solution. The best outcome was a floating installation, where people could see a standing person in it. This wasn’t practical in the Heuvel, because it means it needs to be hung down from the roof. The position of the installation was under another project, so that wasn’t do-able. I came up with the idea of a Truss-system, because of my experience in that. There are round-truss circles available, that fit on top of a square shaped truss installation. This means the screens could hang on it and the installation would have an organic shape.
There was a practical solution needed for this design, so I’ve had a second iteration of sketching possibilities of the installation, where I put the design of the senior designer as a base-line. Because of a very late delivery time of the screens and other equipment, I needed a longer time then expected to sketch the installation and measure it to take the next steps of the design around this skeleton.
To get a better understanding of how the user will experience a visit to the installation and chatbot, I wrote multiple user stories in this document.

During an event with a team of 7 people, a script was needed for a good team-flow. To form this script, the availability of the team-members needed to be organized in a planning, in which every team-member could fill in their availability. I made this scedule to get an overview of the availability of the team. Based on this outcome, I created the script covering the duration of the Glow-event. There needed to be at least 3 people present at the installation at any time. One person was needed to accompany the visitors in line and another person standing in the booth to guide the user of the chatbot. The third person must be a technical member of the team, who could fix direct hardware or software issues. If an extra person was available, he or she could guide and inform the visitors in the crowd. All elements of the design for the installation fit together and muted the echo in the Heuvel. On this hyperlapse the whole installation is shown.
At the end of iteration 2, we had the exposition at Glow and ended the process of this project. The installation was standing at the Heuvel nearby the Catharina Church. I was guiding the crowd and visitors towards Glowie and I saw and heard what people experienced all the time. That gave me a good overview of the target we set for the team; We want to give the visitors a great experience, where they come out the installation even happier. We were also in the top 7 highlights to see during the Glow festival, written by Omroep Brabant.
During the Glow event in November 2018 I made this concept-movie. The target-group of this movie was the Chinese delegation. For documentation and marketing purposes I photographed the installation.
“What is the best outcome of sound- and motion-design so that the average of the visitors of Glow will like the project?” This was the original sub question. It has been changed because of the influences of Stakeholder X, where the senior-designer took over this task.
The goal was to make the user of the chatbot understand what’s happening during a chat, by making a design based on a good User Experience.
The whole team brainstormed again for a good visual appearance of Glowie, with a good User experience in mind. When the team started to discuss about LED-strips, I started to design a pattern for this LED-strip, in the form of a user story and a mock-up.
Some ideas were brought up in a team-meeting, where I made a presentation for. Another idea, which came from the technical team, was to express Glowie in a light-bulb and give the booth an abandoned look and feel by flashing of the LED-strips. The User experience-based design of my design became involved in this concept.
